共计 964 个字符,预计需要花费 3 分钟才能阅读完成。
创建 Web Worker
Web Worker 是网页平台的一个有用特性,它允许在一个单独的线程中运行脚本。它可以与其它代码并行运行(利用多核 CPU),并通过消息系统进行通信。通常使用 Worker 构造函数来创建 Web Worker,例如 new Worker(url, opts)。
当 Construct 在 DOM 中托管运行时(这是使用 JavaScript 编程时的默认设置),这可以正常工作。但是,当在 Web Worker 中托管运行时(将 Use worker 项目属性设置为 Yes),使用 Web Worker 可能会变得有些复杂。这是因为一些浏览器对嵌套 Web Worker 的支持缺失或存在缺陷(即在另一个 Web Worker 内部创建 Web Worker)。
Construct 提供了 runtime createWorker(url, opts) 方法,以帮助处理在运行模式也为 worker 模式时创建 Web Worker 的问题。其参数与 Worker 构造函数使用的相同:脚本的 URL 和 worker 的选项。然而,一个区别是该方法是异步的,因此必须用 await 关键字等待。
此方法通过以下方式工作:
- 它创建一个 MessageChannel,用于直接与创建的 worker 通信。
- 它向 DOM 发送一条消息,在那里创建 Web Worker。这避免了使用嵌套的 worker。
- 它向新创建的 worker 发送一个 MessageChannel 端口,并从 createWorker 调用返回另一个端口。
- 然后您的代码可以通过 MessageChannel 端口直接与新创建的 worker 通信。
然而,这意味着 Web Worker 脚本必须使用少量代码接收一个 MessageChannel 端口,并切换到使用该端口而不是通常的消息传递函数进行通信。以下是一些示例代码,演示了如何使用它。
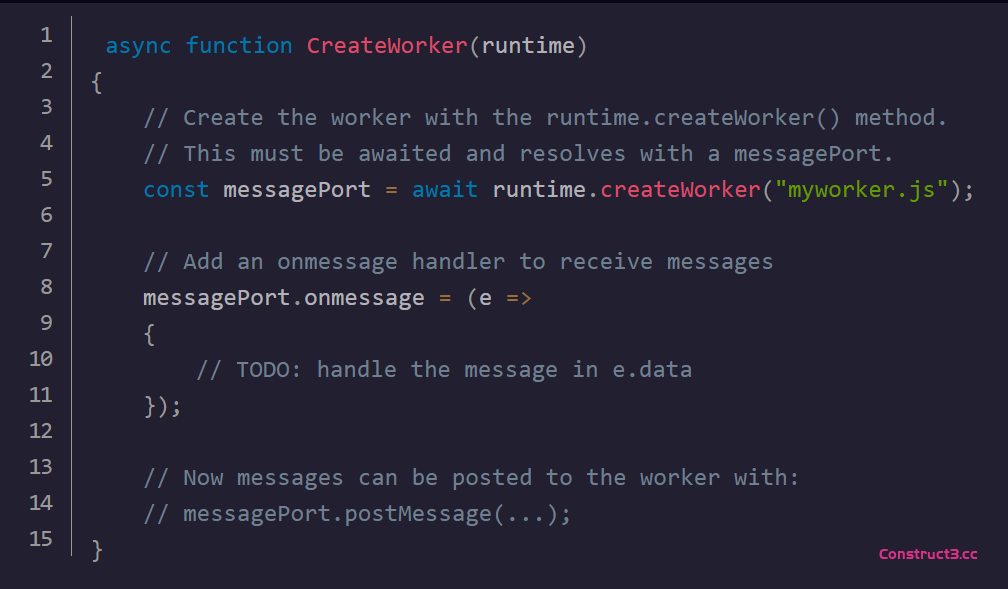
运行时代码
使用此代码通过 createWorker() 方法在运行时创建 worker。注释有助于解释其用法。

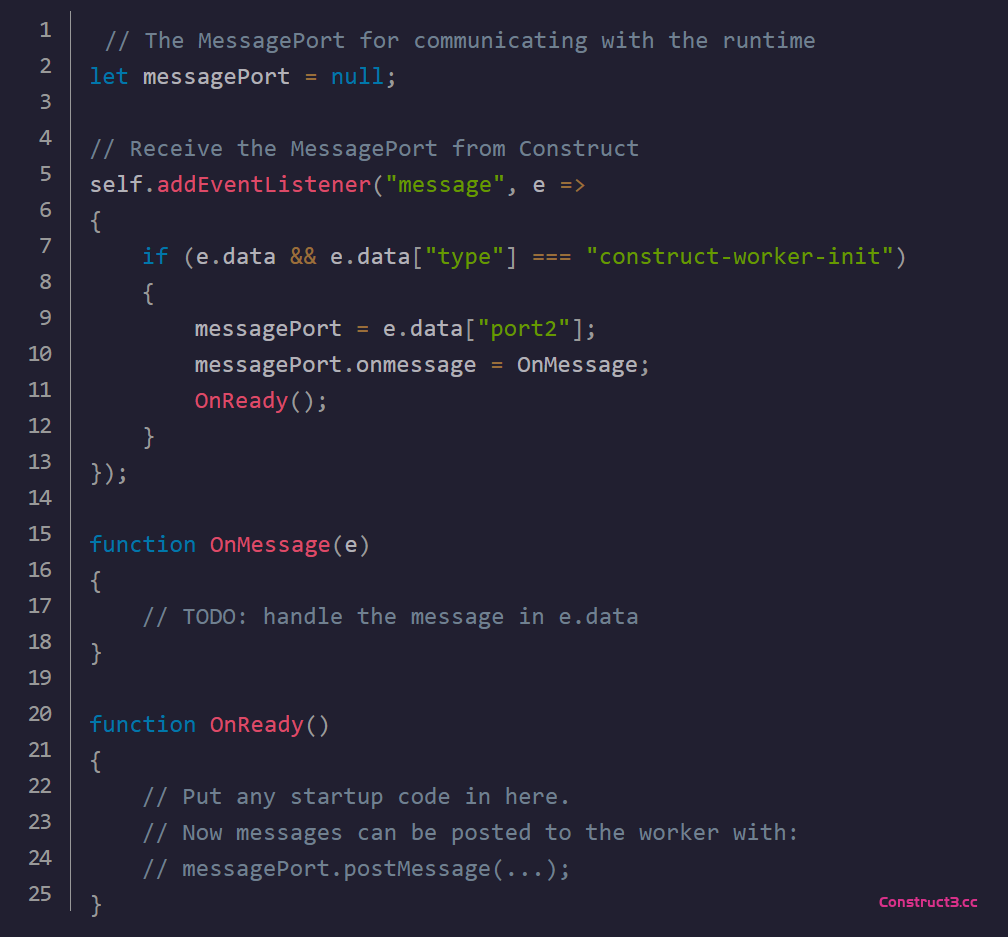
worker 代码
在 worker 脚本中使用此代码。它使用少量代码从 Construct 接收一个 MessagePort,并切换到使用该端口进行通信。

结论
使用 createWorker() 方法和 worker 脚本中的少量额外代码,即使在运行时本身托管在 Web Worker 中,且浏览器不支持嵌套 worker 的情况下,也可以安全地使用 Web Worker。

