共计 3522 个字符,预计需要花费 9 分钟才能阅读完成。
高级照明教程:一步一步解析每个部分
在本教程中,我们将尝试一种不同的方法。我们不会逐步解释如何再现系统,而是展示最终的系统并逐个解析其各个部分。此外,由于 Construct 3 中的新 Javascript 即将发布,我迫切需要尽快完成这个教程,以便用新的 JS 重写整个系统。
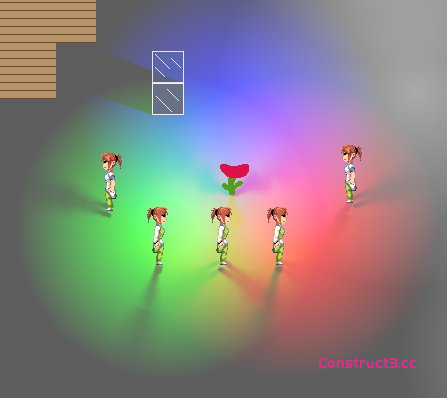
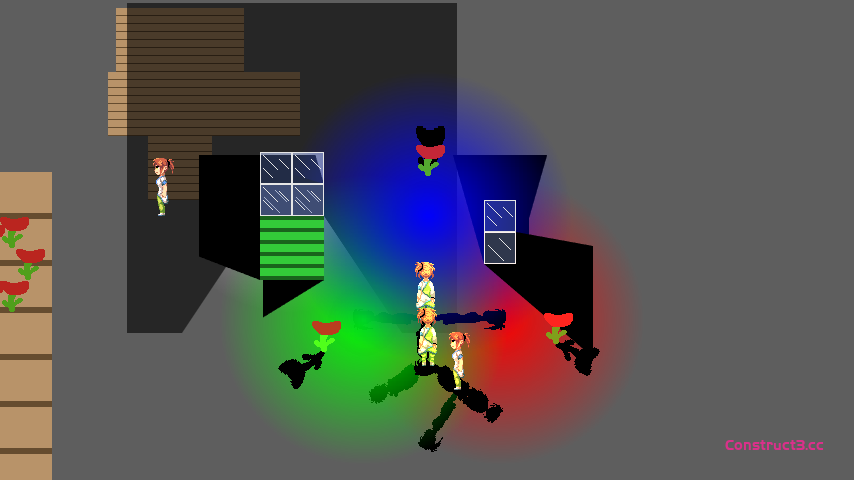
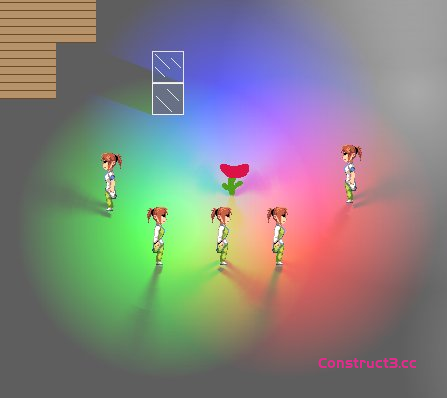
最终结果

本教程将不包含以下内容:
- 任何被认为是基础知识的内容,如 Construct 3 手册或任何初学者教程中的内容,包括但不限于:
- 勒普(Loop)
- 器皿(Vessel)
- 绘图画布(Drawing Canvas)
- 8 方向运动(8-direction movement)
- 阴影灯(Shadow lamp)
- 加法和减法(Addition and subtraction)
- 基本事件知识(Basic event knowledge)
- 如何制作一个类似于我在本教程中使用的动画系统的动画系统。
原因是,这是一个非常先进的系统,需要基础知识才能理解和复制所有内容。我也不会提供任何源文件,因为它依赖于许多其他必要的系统,而其中大多数将取决于需要灯光的游戏。
每个人都必须制作自己的系统,最先进的系统不会只是即插即用,而这个系统就是一个很好的例子。
编辑: 用户埃奥尼安根据此教程制作了一个独立的文件并发给我,因此我可以分享它。您可以在此处找到该文件:github.com/skymen/ConstructExamples/blob/master/construct3/AdvancedLighting.c3p
我们需要什么
一方面,我们需要在容器内放置一组用于光线的对象,并且我们需要为阴影设置一个族。
光 🔦
对象
我们需要一个容器内有四个对象:

- 光源精灵:将用作光源基础的精灵,包含每个实例变量。
- 影子光:用于从风景对象投射阴影。
- 阴影绘图画布:这是将用于渲染光线和阴影的画布。
- LightCircle 精灵:包含光圈动画的 Sprite。
- 这是我用于光圈的精灵:

请注意,您可以向动画添加多个帧,甚至可以添加多个动画,并且可以添加正弦行为以添加一些波浪运动。

实例变量
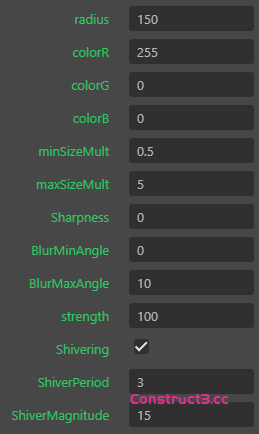
以下是我用于光源的每个实例变量的列表:

- 半径:以像素为单位的光半径。
- 颜色 R:颜色红色属性从 0 到 255。
- 颜色 G:颜色绿色属性从 0 到 255。
- 颜色 B:颜色蓝色属性从 0 到 255。
- minSizeMult 和 maxSizeMult:阴影的高度根据距中心的距离而变化,这些值控制阴影的最小和最大大小乘数。
- 清晰度:光的锐度,0 产生非常模糊的阴影,100 产生清晰的阴影。
- BlurMinAngle 和 BlurMaxAngle:阴影模糊的角度取决于距中心的距离,这些值控制模糊的最小和最大角度。
- 强度:光源的不透明度从 0 到 100。
- 发抖:是否激活光圈的正弦行为,并添加一点颤抖。
- 颤抖时期:正弦行为的周期。
- 颤抖幅度:正弦行为的大小。
SHADOW CASTER 家族
该系列需要 ShadowCaster 行为和一些实例变量。是否启用阴影投射器行为将定义族是投射 ShadowLight 阴影还是普通阴影。
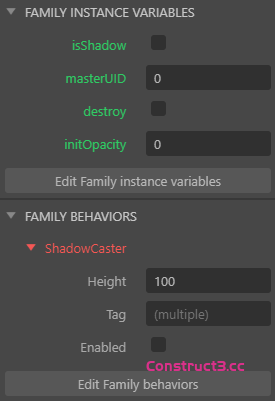
以下是所需的实例变量:

- isShadow(英语):无论当前实例是否为影子实例。
- masterUID:该阴影的父 Shadow Caster 对象。
- 摧毁:在 C3 中破坏对象发生在帧结束时,此变量用于标记需要销毁的阴影,以便它们在该帧中不会被拾取。
- 初始化不透明度:用于在渲染模糊效果之前存储不透明度,并在渲染模糊效果之后恢复它。
SEO 关键词:光影效果,阴影投射,实例变量,动画添加,正弦行为
网站标签:编程,代码注释,光影效果,阴影投射,实例变量
描述:本文介绍了如何在容器内放置一组用于光线的对象,并为阴影设置一个族。包括光源精灵、影子光、阴影绘图画布和 LightCircle 精灵等对象,以及实例变量如半径、颜色、大小乘数、清晰度、模糊角度、强度、发抖等。同时介绍了 Shadow Caster 家族所需的行为和实例变量,如是否启用阴影投射器行为、标记需要销毁的阴影等。
初始化 🖍
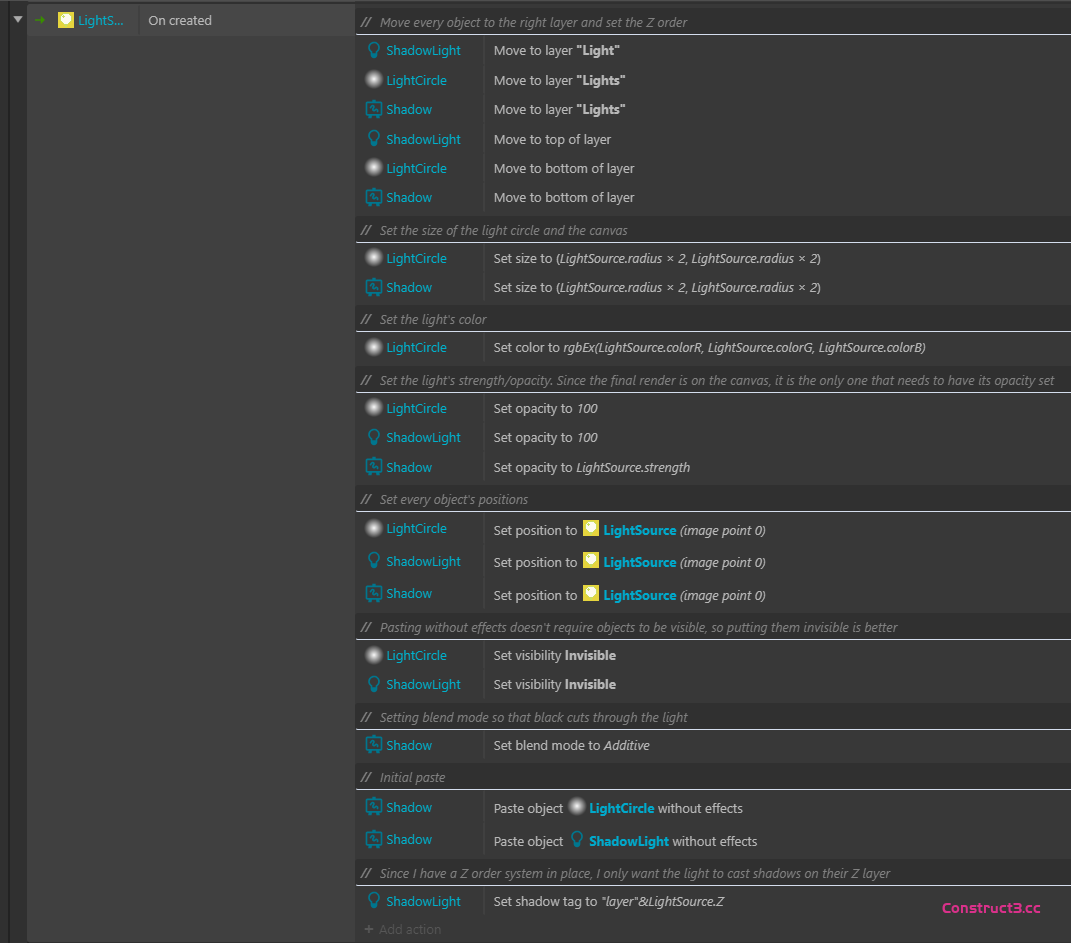
创建灯光后,我们需要设置一些东西:

我们需要:
- 将每个对象移动到正确的图层
- 将画布和光圈的大小调整为输入的半径
- 使用 C3 的内置色调将光源调色为正确的颜色
- 将画布的不透明度设置为输入的强度
- 将对象移动到正确的位置
- 将阴影、光线和光线圈设置为不可见
- 将画布设置为加法混合模式
- 粘贴光圈和阴影光
- 我正在使用这个 Z 顺序系统进行我的游戏:construct.net/en/courses/making-order-system-19,所以我也将阴影灯的投射标签设置为灯的 z 层
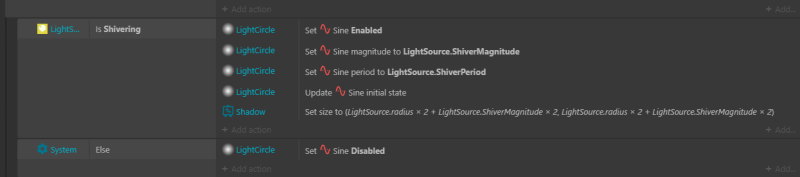
如果正在使用正弦动画,我们还需要设置正弦动画。

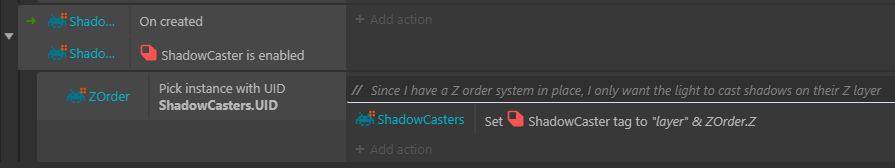
我还需要设置我的 Shadow Caster 对象,这些对象也是 Z 顺序系列的一部分,以获得正确的投射标签。

理念 💡
在我们继续之前,我需要解释一下系统背后的想法。
增材画布
在这个系统中,我把光渲染在画布上。由于不带效果的粘贴不需要对象可见,因此可以保持阴影不可见并禁用碰撞,以便它们占用尽可能少的处理能力。
画布需要设置为加法,因为它需要“像光一样”渲染,但加法的一个好处是你可以在上面画黑色的形状,它将充当蒙版,并在那个地方切断光线。
由于加法是针对每个画布对象的,而不是在整个层上,因此它允许每个光源都有自己的阴影集,而不会影响其他画布。
这样,我们需要粘贴光圈对象,然后粘贴黑色 Shadowlight 对象以剪切所有 Shadowlight 阴影,然后我们遍历每个 shadowcaster 对象,将阴影放置在需要的位置,然后粘贴带有黑色色调的阴影以剪切画布上的每个阴影。
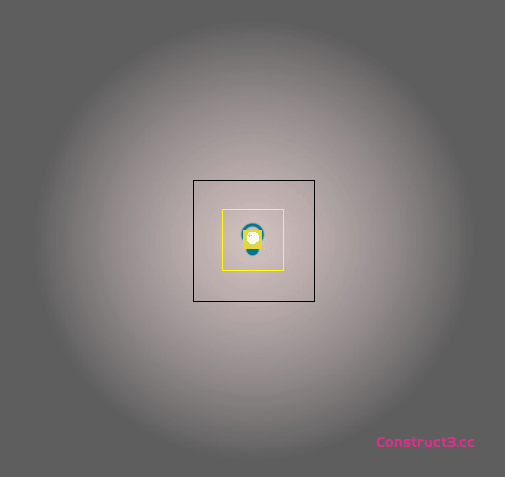
如果我们禁用加法模式,指示灯如下所示:

对象池化
为了使系统更有效率,我们所做的就是使用池化。
我们不是在每一帧上创建和删除阴影实例,也不是在需要时创建和删除它们,而是创建一个阴影对象池,并且从不删除它们。由于这些对象是不可见的,已禁用碰撞,并且在未使用时不会循环通过,因此它们不会消耗任何 CPU 能力。
这样可以节省一些 FPS,因为创建和删除通常会影响游戏的运行情况。
这也使我们能够设置一次阴影,并且能够在从池中取出时立即使用它们,而无需设置任何其他内容。
内置色调
我在这个系统中经常使用 C3 的内置色调。需要注意的几件事是色调的实际工作原理。
任何低于 255 的值都将减去颜色通道,因此色调 0,0,0 会将精灵设置为黑色。我在设置阴影时使用它。
但是,高于 255 的值将添加到颜色通道中,使 Sprite 实际上带有色。
色调 255、255、255 是默认精灵的色调。255,255,350 的色调将使精灵呈现蓝色调。色调 0,0,255 将使精灵 100% 为蓝色和黑色。
模糊效果
模糊是系统中最好看的部分,但其背后的想法非常简单。
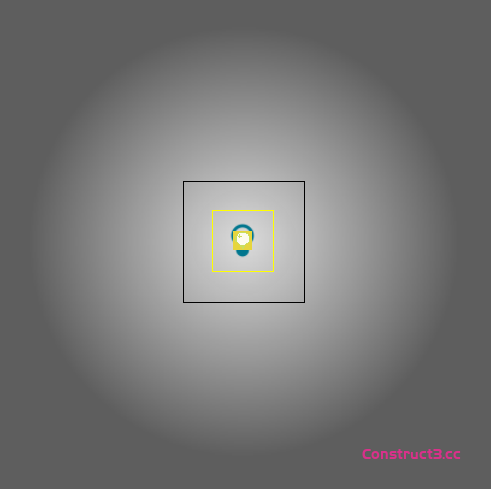
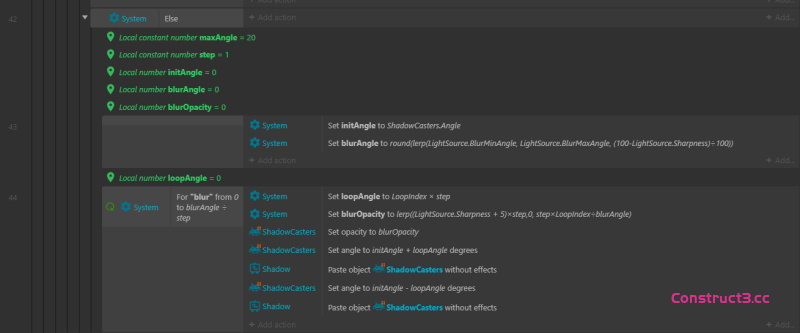
首先,以较低的不透明度粘贴一次阴影,然后循环覆盖模糊的每个角度,然后再次粘贴阴影,使该角度在每侧偏移,并且不透明度较低。这是在循环角度偏移时,步长为 5° 时模糊的样子。

在每一个刻度上
现在我们要看看我们需要在每次滴答时做些什么来更新灯光
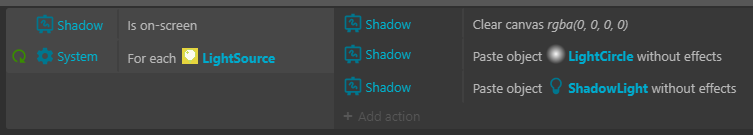
首先,我们显然需要清理画布并再次粘贴光影光

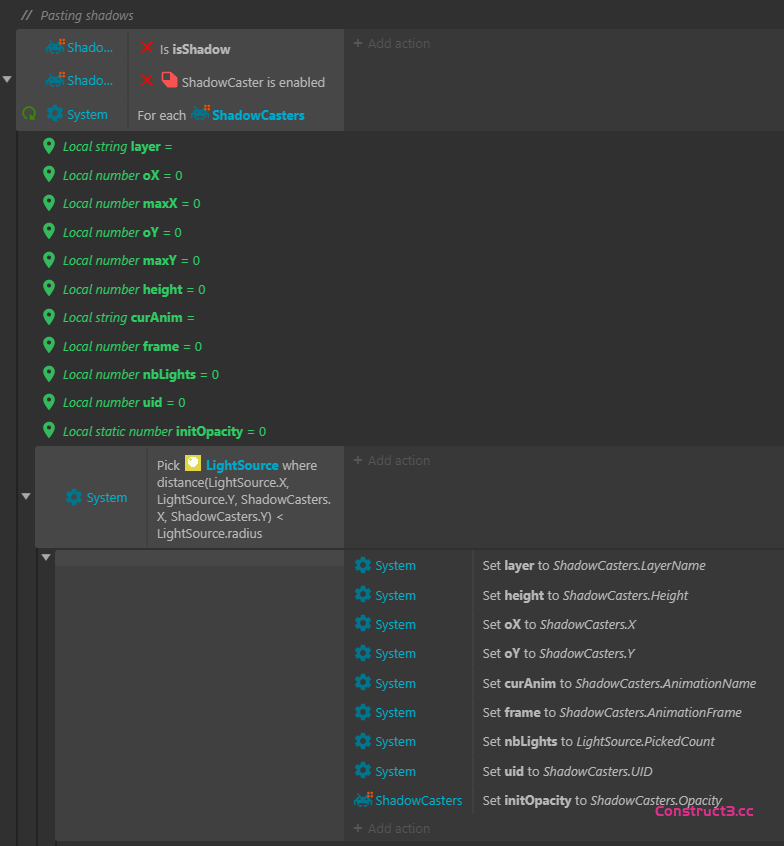
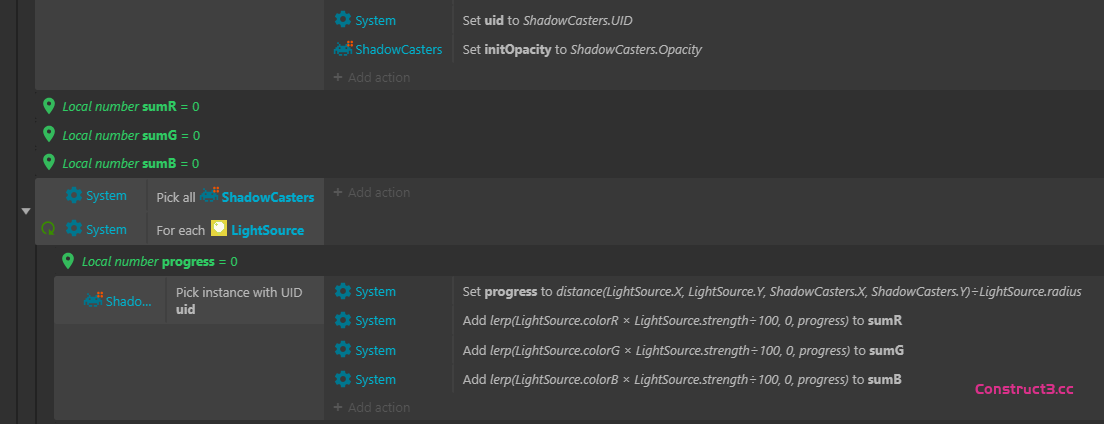
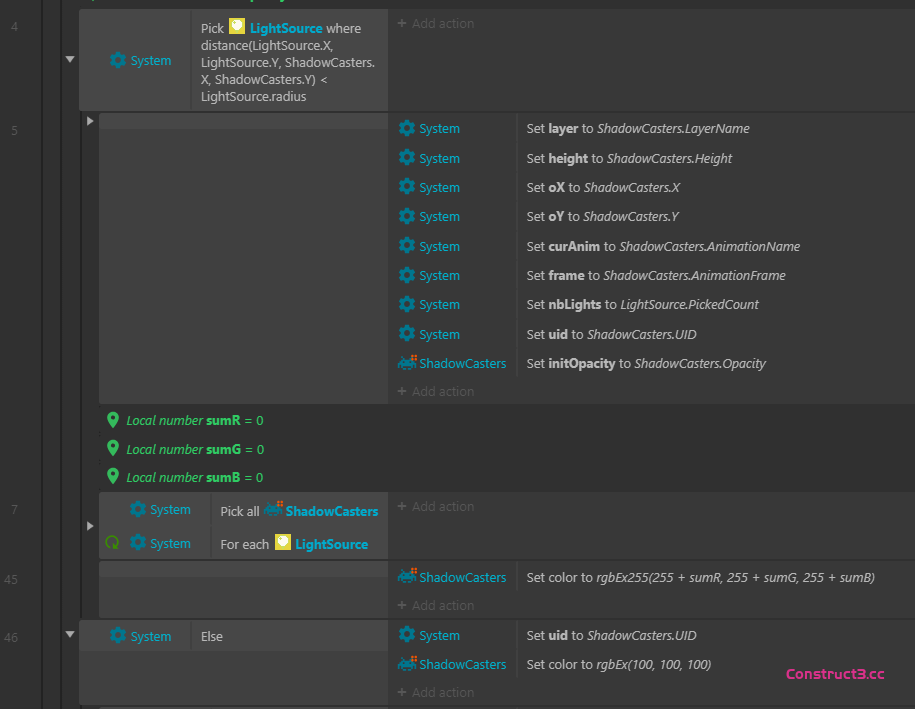
采摘
我们需要遍历每个 shadowCaster 实例,并选择给定实例旁边的灯光。我用它来设置一堆我稍后会用到的局部变量。

色调效果
我向 shadowcaster 实例添加了色调效果作为额外的视觉提示。

粘贴阴影后,我应用色调,如果实例不在任何光线的范围内,请将其色调设置回默认色调。

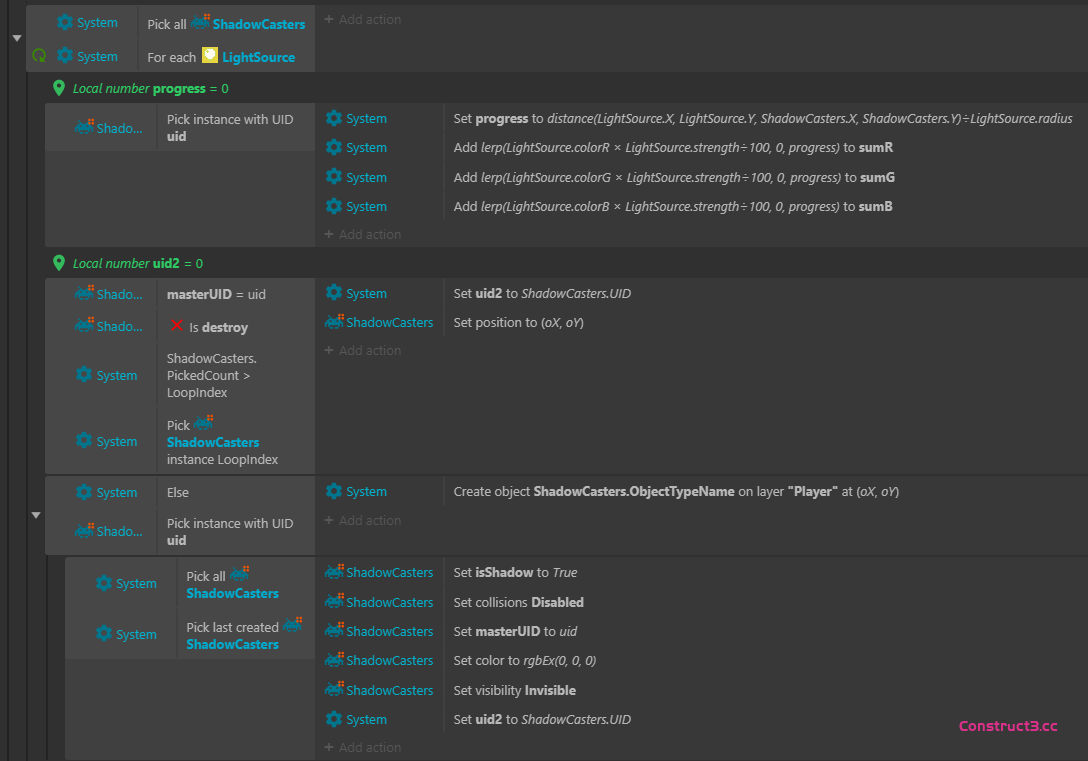
对象池化
现在,我需要选择要使用的影子实例。如果对象存在于池中,请选择它,否则创建一个,初始化它并使用它。

请注意,我利用了按名称创建功能,以便能够从该系列中创建正确的 sprite 实例。如果我直接创建 family 对象,它将从 family 中创建一个随机对象,这不是我们想要的行为。
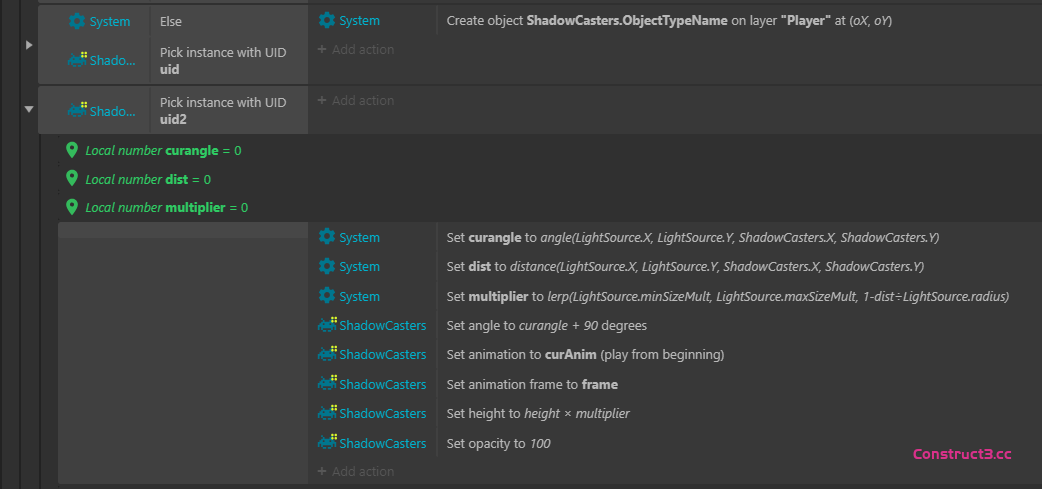
放置阴影
一旦我们有了正确的影子实例,我们就需要放置它并调整它的大小。

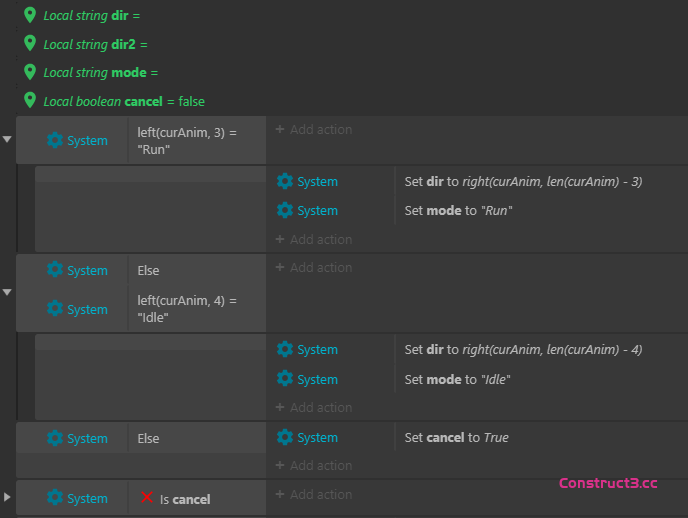
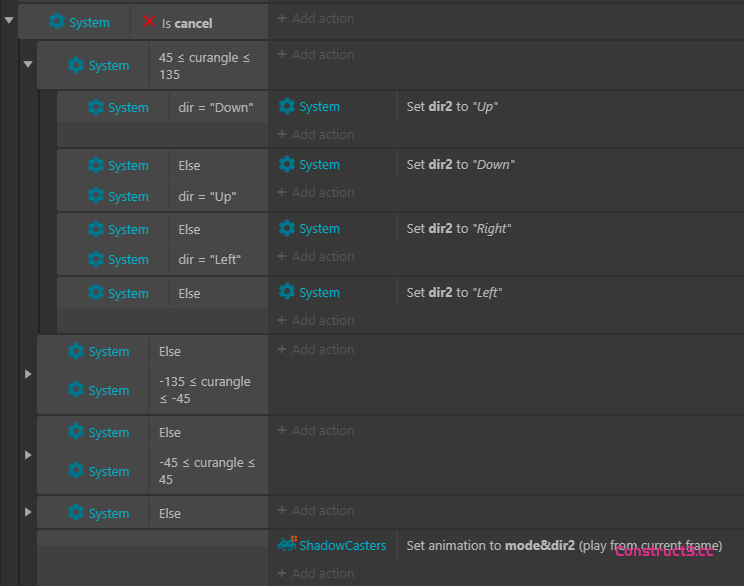
选择正确的动画帧
此部分需要更改以与您自己的动画系统一起使用。

在我的动画系统中,动画被命名为 StateDirection(即 RunUp、IdleLeft 等)。我使用它来检查实例是否正在使用该命名约定。如果不是,则无需更改动画帧和动画。
如果是,请根据实例的注视方向以及实例与光线之间的角度选择正确的动画。

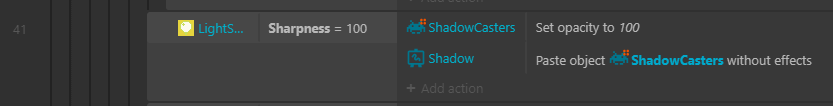
粘贴阴影
无模糊
这部分很容易。只需粘贴阴影即可。

模糊效果
如前所述,我们只需要遍历每个角度偏移,并粘贴不透明度越低的阴影,角度偏移越大。

再一次,这是最终结果

这个系统运行得很好,只要你没有太多的灯光或阴影投射器,性能就还可以。
完全用 Javascript 编写的性能会更高。
一旦 Javascript 功能足够好,可以替换这些事件,我将添加一个包含 JS 代码的部分,这些代码执行与这些事件完全相同的操作。
同样,这需要一些调整才能复制到您的游戏中,本教程更像是一个关于如何以我自己的实现作为示例进行复制的指南,而不是一个适当的“做这个,做那个”教程。
好了,教程到此结束,再见。


