共计 3853 个字符,预计需要花费 10 分钟才能阅读完成。
为键盘或游戏手柄输入创建菜单
在大多数游戏中,你可能会发现自己需要实现某种菜单。在最简单的形式中,菜单可以是玩家用鼠标点击或点击的按钮。但是,如果您使用的是键盘或游戏手柄控件,则实现菜单需要更多的工作。
本教程着眼于键盘控制菜单系统的三个想法 – 一个是简单的网格样式,一个是以环形布局的,另一个功能类似于滚动列表。它们都具有类似的功能,包括一个布尔值,用于跟踪菜单是否打开,然后确定是否使菜单层可见。
菜单系统设计为适用于键盘和游戏手柄输入,并使用实例和全局变量来跟踪播放器突出显示和选择了哪些选项。
那么,让我们看看如何设置每种样式的菜单。
网络菜单
这是本教程中最简单的菜单样式。所有可用的选项都以网格模式布局,玩家可以使用箭头键、方向键或左模拟摇杆在它们中导航。
该项目有两个全局变量:MenuOpen,一个全局布尔值,告诉游戏菜单当前是否打开,以及 MenuSelection,一个全局数字,告诉游戏玩家当前正在突出显示哪个菜单选项。
通过按空格键或游戏手柄的“开始 / 菜单”按钮,可以切换 MenuOpen Boolean,如果菜单已关闭,则打开菜单,反之亦然。当 MenuOpen Boolean 为 true 时,将显示菜单层,并启用该功能。当 MenuOpen 为 false 时,情况正好相反。
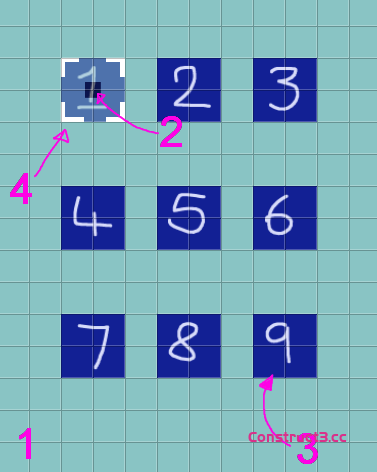
菜单本身设置在自己的层上,由四个对象组成。背景子画面(MenuBackground,1)、每个选项的锚对象(MenuAnchor,2)、用于显示每个选项的单独子画面(OptionDisplay,3)和选择器子画面(MenuSelect,4)。锚点对象有一个实例变量 OptionID,该变量与它关联的显示子画面匹配。然后,锚点隐藏在各自的显示精灵下方,并充当选择器精灵可以对齐的点。其中一个显示精灵的不透明度降低了,以在示例文件中显示这一点。

菜单的功能可以分为三个部分 – 显示播放器的当前选择、更改当前选择 / 导航菜单和选择一个选项。
显示玩家的当前选择是使用 every tick 事件完成的,该事件根据全局变量 MenuSelection 和 MenuAnchor 的实例变量 OptionID 设置 MenuSelect 对象的位置:
条件
系统 ▶︎ 每一次滴答
MenuAnchor ▶︎ OptionID = MenuSelection
行动
MenuSelect ▶︎ 将位置设置为 MenuAnchor(图像点 0)
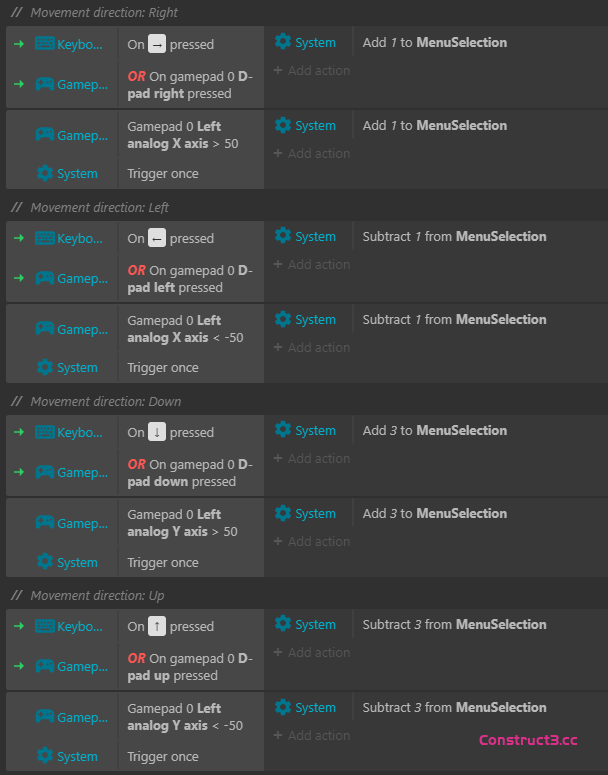
为了移动 MenuSelect 对象,我们需要能够更改 MenuSelection 全局变量。这是使用箭头键、方向键或左模拟摇杆完成的。从向正确方向移动选择器开始:
条件
键盘 ▶︎ 按下右箭头键
或
游戏手柄 ▶︎ 在方向键上右按
行动
系统 ▶︎ 将 1 添加到 MenuSelection
要使用游戏手柄的模拟摇杆执行相同的操作,需要在单独的事件中进行配置:
条件
游戏手柄︎ ▶左模拟摇杆 X 轴 > 50
系统 ▶︎ 真时触发一次
行动
系统 ▶︎ 将 1 添加到 MenuSelection
对于向左移动,事件是相同的,但数字倒置了。上 / 下方向略有不同,因为 ID 号的差异是 3 而不是 1。我们将使用游戏手柄模拟摇杆来演示这一点,因为轴条件也会发生变化。要向下移动选择器:
条件
游戏手柄 ▶︎ 左模拟摇杆 Y 轴 > 50
系统 ▶︎ 真时触发一次
行动
系统 ▶︎ 将 3 添加到 MenuSelection
你最终应该得到一个像这样的事件块:

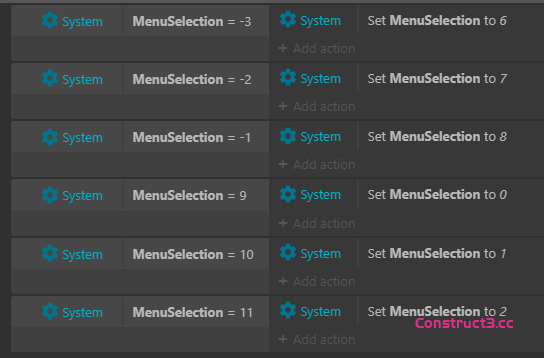
这个控件很好,但目前玩家可以无限期地添加或减去 MenuSelection 变量,这对我们的菜单没有帮助。为了避免这种情况,需要施加一些限制——只需告诉游戏,如果 MenuSelection 达到某个值,我们将重置该值:

这可能不是最优雅的方式,但它清楚地展示了您需要的每个限制。为什么不想想如何让这项工作变得更好呢?
要创建的最后一点功能是播放器在按下 A 键或 Z 键时选择菜单选项的能力。这将关闭菜单并将播放器带到新的占位符布局:
条件
键盘 ▶︎ 按下 Z 键
或
游戏手柄 ▶︎ 按下按钮时
行动
系统 ▶︎ 将 MenuOpen 设置为 false
系统︎ ▶必须布局“选项”和菜单选择
要返回到游戏主布局,玩家可以点击屏幕上的数字,点击退格键或按游戏手柄上的 B 键。
这就是网格样式菜单中的所有内容!接下来是旋转木马式菜单!
旋转木马 / 旋转菜单
这是本教程中的第二种菜单样式,我不知道 Carousel 是否是这种样式的正确名称,但我坚持使用它。
功能与前面的示例基本相同,但是选项以环形布局,并且似乎在环周围滚动。占位符对象也会缩小并降低它们的能力,从而产生它们离得更远的想法。
此菜单样式不使用全局变量来跟踪选择,而是在 MenuAnchor 对象上使用实例变量 OptionID。菜单的六个选项排列成四行,模仿一个环,每行中的锚点对象具有不同的大小和不透明度。给人的印象是对象在变化,当我们改变 OptionID 值时,我们会改变动画帧。
因此,与以前一样,当按下其中一个方向输入时,我们更改 OptionID 的值:
条件
键盘 ▶︎ 按下右箭头键
或
游戏手柄 ▶︎ 在方向键上右按
行动
MenuAnchor ▶︎ 向 OptionID 添加 1
条件
游戏手柄︎ ▶左模拟摇杆 X 轴 > 50
系统 ▶︎ 真时触发一次
行动
MenuAnchor ▶︎ 向 OptionID 添加 1
MenuAnchor 对象有一个动画帧来匹配每个 OptionID,因此我们使用它来确保在每个菜单位置显示正确的“选项”:
条件
系统 ▶︎ 每一次滴答
行动
MenuAnchor ▶︎ 将动画设置为“动画”和 Self.OptionID
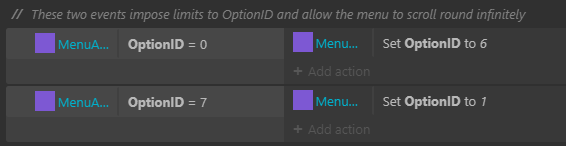
只有两个方向和一个连续循环的好处是,这只需要两个限制来控制 OptionID 值:

因为我们要更改动画帧以“移动”菜单,所以选择器对象也不需要移动。但是我们需要确保当玩家按下选择键或按钮时,他们会被带到正确的布局。这会将选择器事件转换为:
条件
键盘 ▶︎ 按下 Z 键
或
游戏手柄 ▶︎ 按下按钮时
行动
系统 ▶︎ 将 MenuOpen 设置为 false
系统︎ ▶必须布局“选项”和菜单选择
和以前一样,此操作将玩家发送到一个虚拟布局,他们可以通过单击数字、按退格键或游戏手柄上的 B 按钮返回到主布局。
现在,进入第三种菜单类型 – 列表样式!
列表菜单
我在本教程中添加了第三个“菜单”样式,它可能更适合库存列表,但它也可以应用于菜单!
在列表菜单中,一个数组包含每个菜单选项的文本,并根据存储在一组文本对象中的实例变量显示正确的文本。选择器箭头向玩家显示他们当前选择了哪个选项,并且使用全局变量跟踪选项本身。
这个项目中的事件与之前的菜单大体相似,但这个项目利用功能来整理一些东西!这个项目中还有一些额外的全局变量。SelectorPos 告诉选择器对象要与哪个文本对象对齐,而布尔值 ScrollUp 和 ScrollDown 则用于滚动机制。最后,还有 ArrayLoaded 来检查项目文件是否已加载到游戏中。
启动主布局时,项目会检查 ArrayLoaded 是否为 true。如果不是,则 MenuList 项目文件尚未加载到游戏中。数组需要选项数据才能正确显示文本,因此在布局开始时,会发出 AJAX 请求。
当请求完成时,项目文件将加载到数组中,将 ArrayLoaded Boolean 设置为 true,并更新隐藏的菜单层以包含新数据。这确保了当玩家第一次打开菜单时,他们会看到正确的选项!
如果启动布局并且 ArrayLoaded 为 true,则调用 UpdateVisuals 函数,以确保菜单在用户下次加载时已重置。
和以前一样,按下空格键或游戏手柄的“开始 / 菜单”按钮可切换 MenuOpen 布尔值,该布尔值确定菜单功能是否处于活动状态。但是,为了确保在关闭菜单且不选择选项时正确重置菜单,当按下空格键 / 开始按钮且 MenuOpen 为 true 时,我们将 SelectorPos 和 MenuSelection 变量重置为 0 并调用 UpdateVisuals 函数。
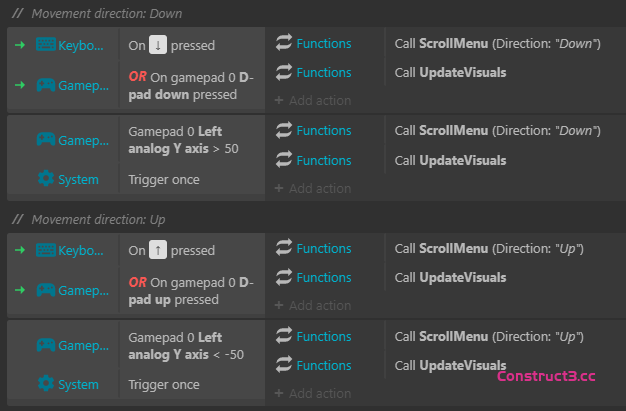
说到菜单功能,它大致相同,但现在它都存储在函数中,每次使用其中一个方向输入时都会调用这些函数。这消除了先前项目中存在的每一次滴答事件,虽然在这个小项目中不一定重要,但在大型项目中的性能方面可能非常有用。
因此,方向控制事件现在如下所示:

但是,这些功能会发生什么呢?
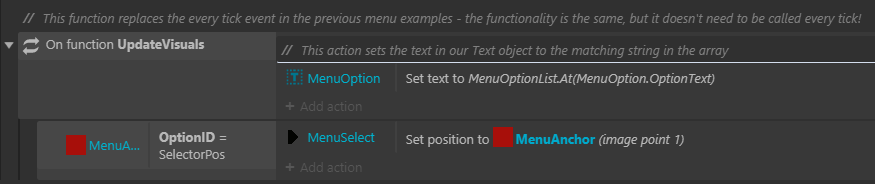
从两个函数中较简单的函数 UpdateVisuals 开始。这是替换前面提到的每个即时报价事件的函数。

因此,每次调用此函数时,文本对象中的文本都会根据对象的 OptionText 实例变量和 MenuOptionList 数组进行设置。
然后,该函数检查 MenuAnchor 对象的 OptionID 实例变量,并确保选择器箭头根据全局变量 SelectorPos 的当前值与正确的箭头行。
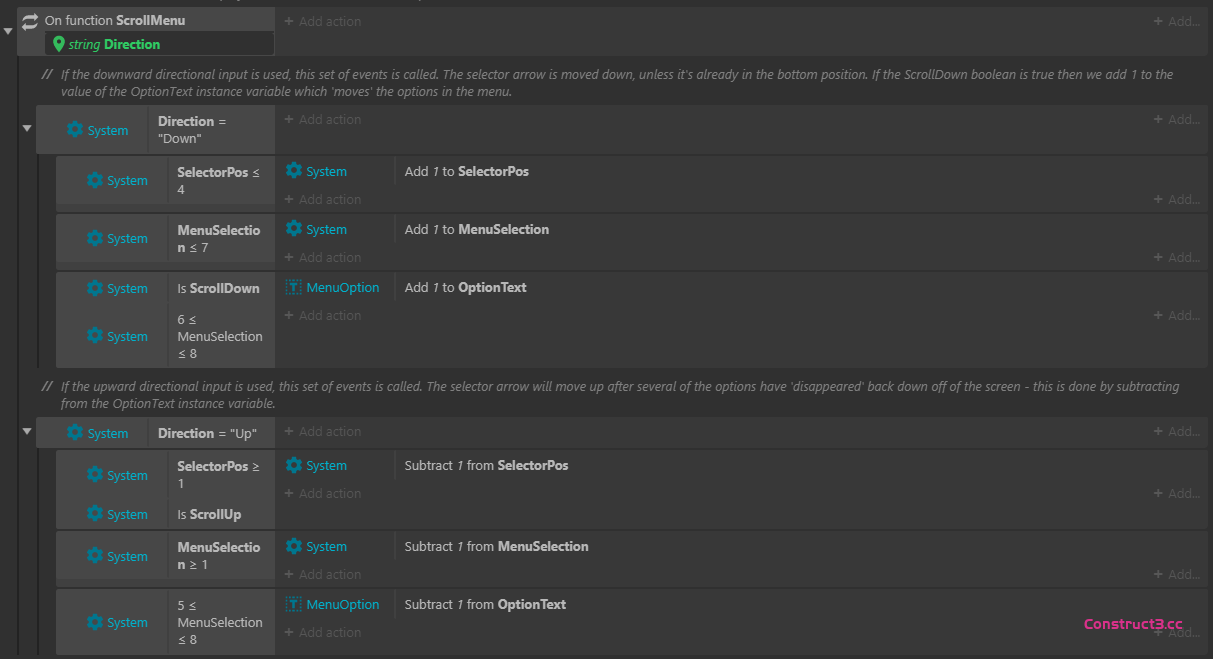
第二个函数 ScrollMenu 处理使滚动菜单正常运行所需的所有事件。Direction 参数根据使用的方向输入进行设置,然后指示使用哪一组事件:

此功能控制滚动机制的多个方面。例如,如果选择器应该移动 – 如果菜单向下滚动,我们不需要继续添加到 SelectorPos 数字,这会有点破坏事情!我们还需要确保当 MenuSelection 值达到某个点时,文本对象中的文本会相应地更新。
该项目仍需要添加一些限制,以确保 MenuSelection 值不能无限期地增加或减少,并且控制此限制的事件位于 Variable Limits 组中。这也是设置 ScrollUp 和 ScrollDown 布尔值条件的地方:

与前面的示例一样,使用 Z 键或 A 按钮选择选项,然后将播放器带到关联的虚拟布局。然后为了返回到主布局,使用 B 按钮或 Backspace 键。当玩家返回主布局时,应触发重置菜单的 On Start of Layout 事件,然后他们可以重新开始!
这就是本教程中的所有菜单。希望你觉得它们有用!

