共计 999 个字符,预计需要花费 3 分钟才能阅读完成。
将 C2/C3 HTML5 游戏发布到 itch.io
将 C2/C3 HTML5 游戏发布到 itch.io
这篇简短的教程讲述了在 itch.io 上发布 HTML5 游戏的具体步骤。
假设条件:
- 1. 游戏已完成或正在开发中
-
2. 游戏已从 Construct 3 编辑器导出为 Web(HTML5)的 zip 文件
# itch.io 是一个用户可以托管、销售和下载独立视频游戏的网站(**1**)
根据经验,在构建游戏的过程中测试游戏总是好的。上传开发中的游戏(或已完成的游戏)有助于在游戏发布之前尽早捕捉到开发中的错误。例如:浏览器是否支持游戏,音乐是否自动播放,嵌入的视频是否正确显示等。
让我们开始吧。
在 itch.io 上创建一个账号

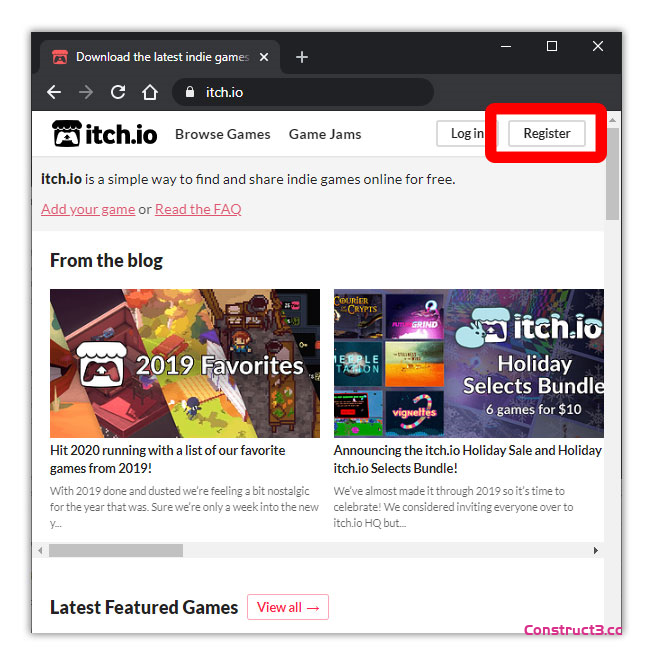
点击 ‘ 注册 ’ 来创建一个新的账号

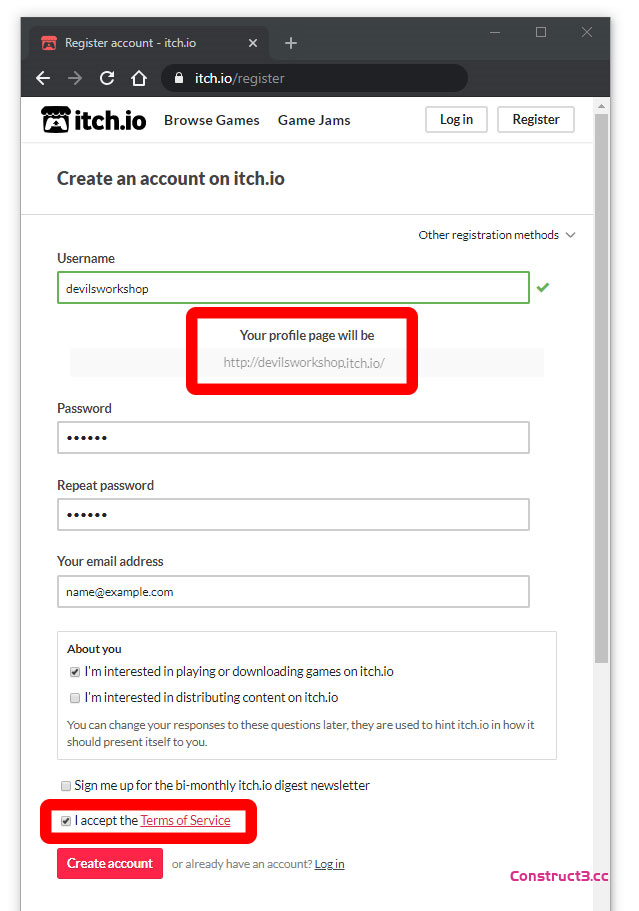
用户名将作为个人资料页面使用。这可以在之后任何时候更改。
勾选 ‘ 我接受服务条款 ’,然后创建账号。
创建一个“编辑游戏”页面

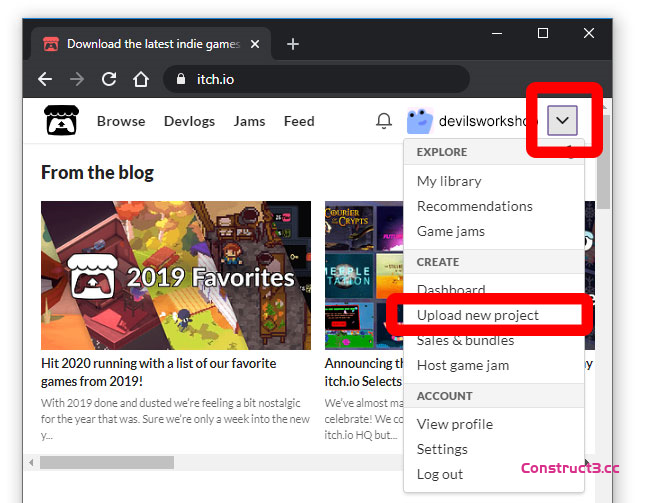
点击页面右上角用户名旁边的下拉箭头图标,以访问更多菜单选项。选择“上传新项目”。
# 或者,页面的顶部可能有一个 **“上传新项目”** 的按钮。
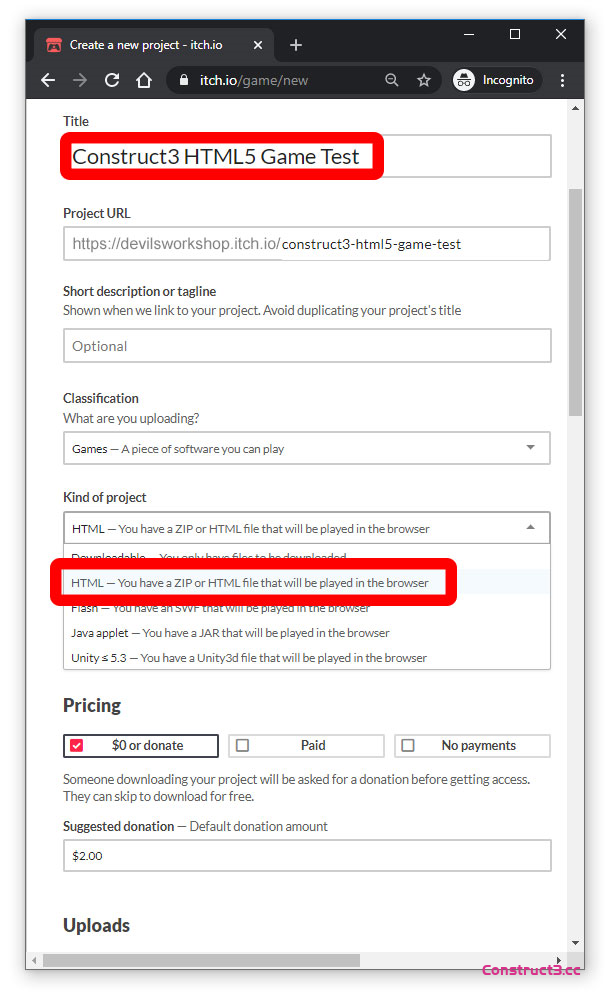
这是“编辑游戏”页面。给游戏起一个标题,系统会自动将其设置为项目 URL。大多数项目细节在发布项目后都可以编辑,包括标题和项目 URL。
在 “项目类型” 下,选择“HTML – 您有一个将通过浏览器播放的 ZIP 或 HTML 文件”。

接下来,点击 “上传文件” 按钮,浏览到硬盘驱动器,并选择从 Construct 3 导出的 zip 文件。

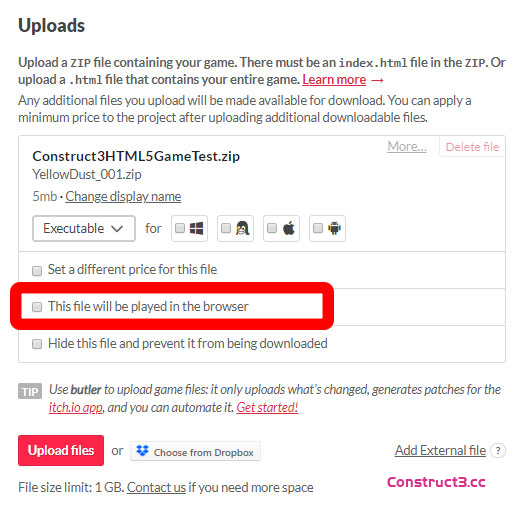
一旦文件上传," 上传 " 部分将看起来像这样。
勾选 “此文件将通过浏览器播放” 选项。

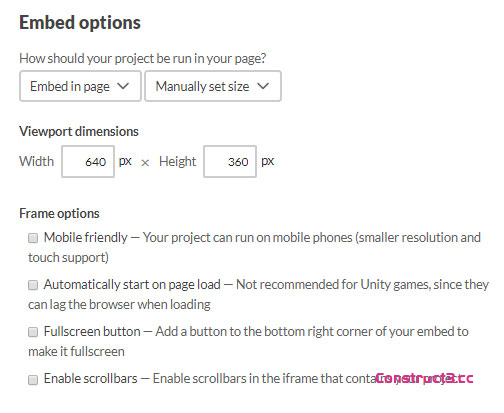
“嵌入选项”为我们提供了更多控制发布项目外观的方式。在 “视口尺寸” 中输入游戏的宽度和高度值。
# 如果正在开发的游戏友好于移动设备并且能够处理触摸输入,请勾选 **“移动友好”** 选项,并在移动浏览器中测试您的游戏。
滚动到页面的最底部,点击 “保存并查看页面” 来查看项目。这将从“编辑游戏”页面导航到项目的页面。
将项目页面设为“公开”
在项目页面测试游戏。如果一切功能都按设计运行,看起来也符合预期,那么就可以将项目公开了。

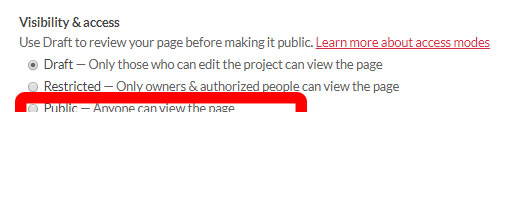
返回到“编辑游戏”页面,向下滚动到页面末尾,在 “可见性 & 访问” 部分,选择 “公开 – 任何人都可以查看页面” 来将发布的项目设为公开。
关于作者
Ajay Karat 是一位独立开发者,目前正在学习 Construct 3 并非常喜欢它!

