共计 948 个字符,预计需要花费 3 分钟才能阅读完成。
嵌套时间线
在另一个父时间轴内部嵌套时间线是可能的,这允许在不需要事件的情况下协调时间线。当一个时间轴显示为嵌套在父级内部时,它的工作方式大致相同,同时引入了一些独有的 UI 元素以及与主时间线相比的一些差异。
添加嵌套时间线
首先,您需要在项目中创建多个时间线,完成之后,您可以执行以下任一操作:
- 将时间轴从项目栏拖到时间线栏中,以将其嵌套在当前活动的时间线中。
- 使用子选项时间线
- 添加时间线 + 拆分按钮的工具栏中的时间线,以弹出一个对话框,从中选择要添加的时间线。
- 右键单击时间线栏中的空白处,以弹出当前时间轴的上下文菜单,并使用选项时间线
- 添加时间线。
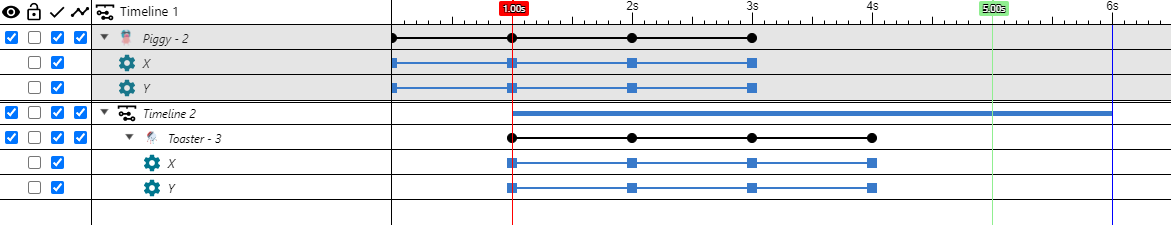
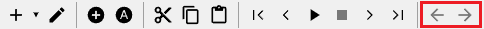
下面的图像显示了嵌套时间线在时间轴栏中的显示方式,位于主时间轴元素之后,并用两条水平线(用红色突出显示)分隔。您还可以看到嵌套时间线行具有灰色背景,以指示它们不是栏的主要焦点。还出现了一些独特的嵌套时间线 UI 元素,继续阅读以获取更多详细信息。
嵌套会产生递归结构的时间线是不可能的。尝试这样做将被忽略。

编辑嵌套时间线
焦点
当时间线显示为嵌套内容时,大多数编辑都可以像在主时间线上一样进行。这包括通过属性栏进行编辑、移动关键帧、删除关键帧和更改起始偏移。但是,直接向嵌套时间线添加实例和添加关键帧是不可用的。要执行这些操作,嵌套时间线必须获得焦点。
给嵌套时间线加焦点很简单,您可以执行以下任一操作:
- 双击相应的嵌套时间线行。
- 右键单击相应的嵌套时间线行并使用焦点选项。
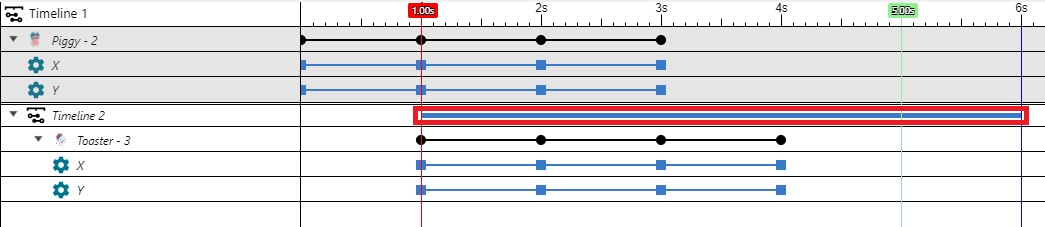
在下面的图像中,您可以看到具有焦点的嵌套时间线。现在,它的全部内容都有白色背景,而不属于它的行则有灰色背景。具有焦点的时间线是唯一接受添加实例、关键帧或更新关键帧相关更改的时间线。

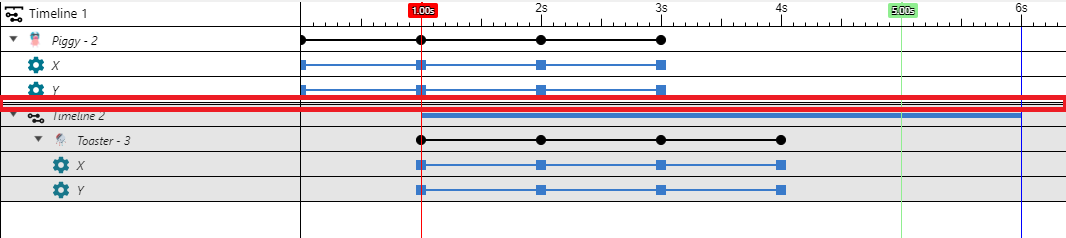
工具栏箭头按钮
向左指向的箭头用于转到上次具有焦点的时间线,向右指向的箭头用于转到下一个具有焦点的时间线。这些按钮仅在当前主时间轴中有嵌套时间线时才显示,否则它们会被隐藏。

起始偏移
起始偏移手柄是可以在嵌套时间轴最上面元素的同一行中看到的线条。它的位置显示了嵌套时间线相对于父级的开始播放位置,并根据其总时间调整大小。
类似于关键帧,拖动此手柄允许您更改嵌套时间线的起始偏移。

布局视图反馈
当在布局中预览带有嵌套内容的时间线时,一切都按预期工作,但没有焦点的实例的反馈略有不同。
没有焦点的实例和时间线 UI 元素以略微透明的颜色显示。

正文完