共计 522 个字符,预计需要花费 2 分钟才能阅读完成。
锚点行为
锚点行为对于自动根据视口定位对象非常有用。这对于支持多种屏幕尺寸很有帮助。
使用锚点行为的对象还应放置在其视差设置为 0% x 0% 的图层上。否则,随着游戏的滚动,对象可能会“滞后”于屏幕。
脚本编程
在使用 JavaScript 或 TypeScript 编码时,可以通过 IAnchorBehaviorInstance 脚本接口访问此行为的功能。
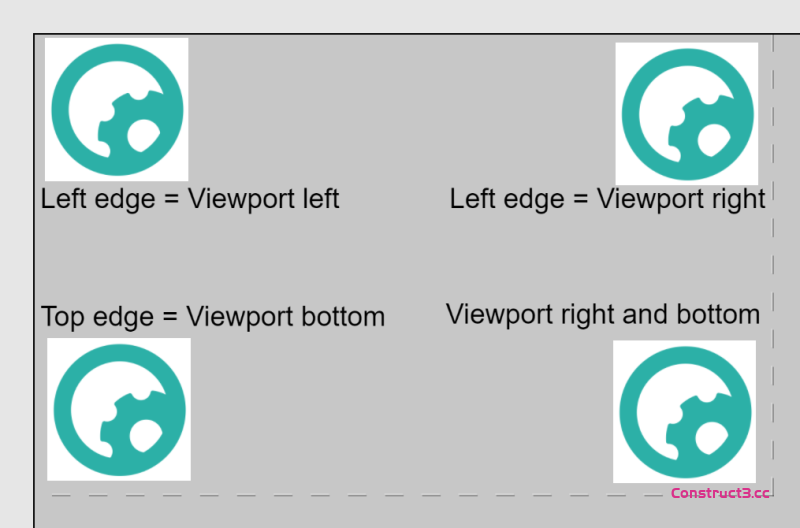
在布局视图的左上角,一个虚线轮廓代表视口。锚定对象应放置在虚线视口区域内,如下所示。

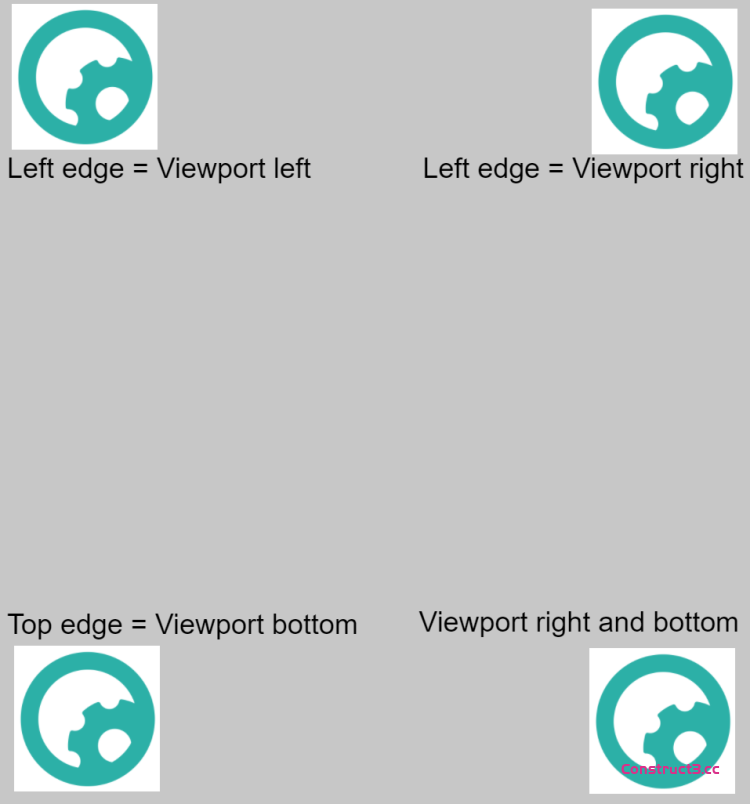
现在,如果在预览期间调整窗口大小,对象将保持其相对位置,如下所示。请注意,此演示使用缩放外部全屏模式以允许纵横比发生变化。

锚定对象预览
这对于那些像通知和抬头显示器(HUD)这样的界面元素非常有用。
相对定位
左边缘和顶部边缘将对象相对于视口边缘定位,而不改变对象大小。例如,如果左边缘设置为视口右侧,对象将始终与视口右侧保持相同的距离。
右边缘和底部边缘会根据视口边缘调整对象大小。例如,如果您希望平铺背景随着窗口变宽而拉伸更宽,将右边缘设置为视口右侧。
锚定条件
已启用
测试行为当前是否已启用。禁用时,它对对象没有任何影响。
锚定动作
设置启用
设置行为是启用还是禁用。如果禁用,行为不会改变对象的大小或位置。
锚定表达式
锚定行为没有表达式。
正文完

