共计 736 个字符,预计需要花费 2 分钟才能阅读完成。
属性栏
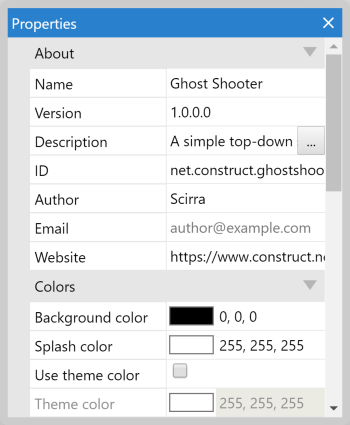
属性栏是界面的一个基本组成部分。它显示了所有你可以在所选内容上更改的设置列表。下图显示了属性栏展示项目属性的情形。

属性栏
属性栏
Construct 中的属性众多,此处不便一一列举。相反,项目不同部分的属性在相关手册章节中有详细文档。例如,布局属性在手册的“布局”条目中有描述。
属性被组织到可以展开和折叠的类别中。属性类型繁多,包括数字字段、文本字段、下拉列表和可点击链接。属性名称显示在左列,而可编辑的值显示在右列。
每当项目中的某个内容被点击或选中时,其属性就会在属性栏中显示。例如,选择布局视图中的对象或点击项目栏中的项目会在属性栏中显示相关属性。
具有属性的部分
项目中一些最重要的具有属性的部分,你将定期修改它们,包括:
- 项目
- 布局
- 图层
- 对象实例
许多插件、行为和效果也有自己的属性。有关这些的信息,请查看手册的参考部分。
每个属性列表的末尾也显示有一个帮助链接。点击该链接可以打开这些属性的相关手册章节。
属性描述
所有属性都有描述,提供有关属性用途的额外信息。这显示在属性栏底部的面板中。值得关注这一点,因为它可以包含有用的提示和技巧。下面展示了一个示例。
属性栏底部的属性描述示例
输入计算
在数字值中,你可以输入像 1920 / 2 这样的计算,并按 Enter 来将值设置为计算结果(960)。使用的语法与事件中使用的表达式相同。你也可以使用一些基本的系统表达式,如 sqrt(64)。
拖动值
数字值也可以在布局视图中平滑拖动,并即时反馈。这有助于尝试一系列值并轻松确定哪个最好。要执行此操作,请在数字值单元格内垂直点击并拖动。你还可以在拖动时按住 Control 或 Shift 来增加或减少变化率。如果你觉得这样做有困难,尝试先点击单元格(应该会选择单元格中的文本),然后点击选中的文本并垂直拖动。

